What Is A Design System?
A design system is a set of designing standards for building your website. The standards include things like your color palette, typography settings, spacing, buttons, and any other design elements you want to include.
You want to use a design system so that your design is consistent throughout your website. Having a consistent design is essential for your website to look polished and professional.
Start Building Your Design System
Before you start building your design system, I recommend creating some type of document for keeping track of your design system. You can use a spreadsheet, a Canva design, or a Word or Google Doc.
You can even set up a page in your website builder as your style guide. It doesn’t need to be fancy, but you will need a place where you can easily reference your styles and design elements.
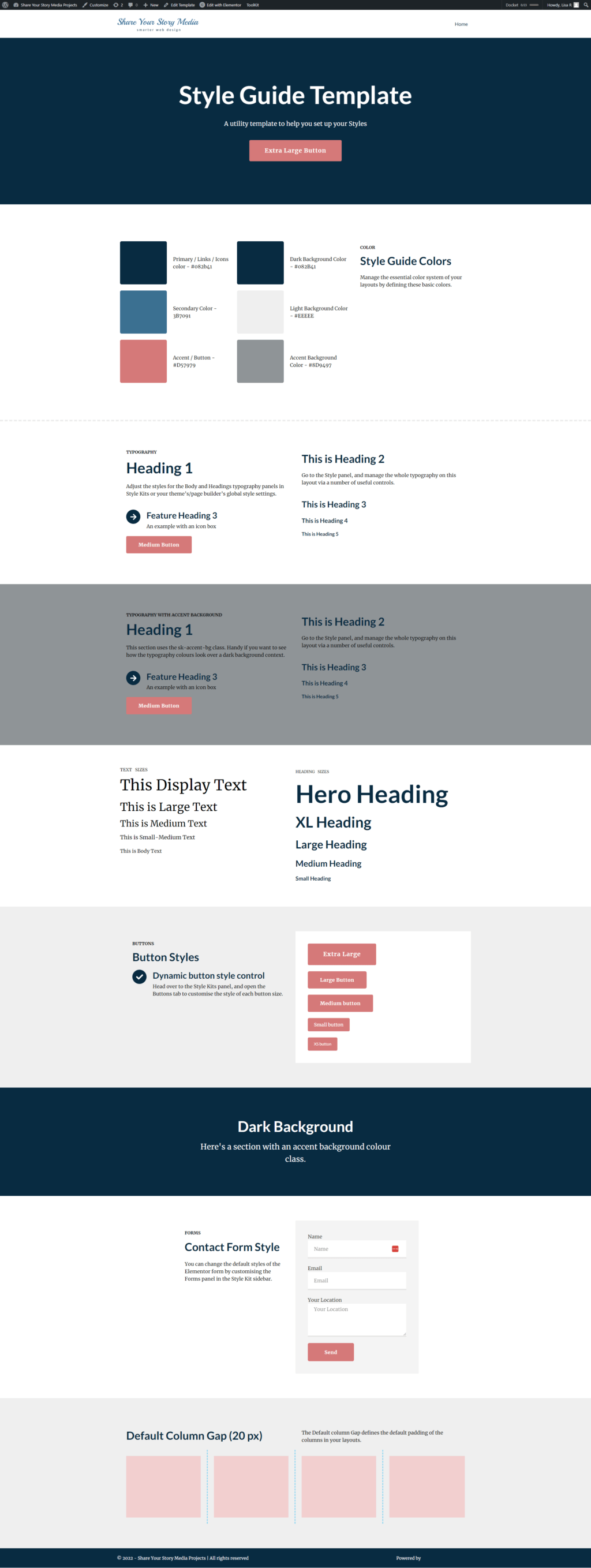
Here is a sample of a style guide for a website using a tool called Style Kits for Elementor. I use this template to set up all my global styling in the theme and page builder so website styling stays consistent. You can create similar templates on your own or using different tools.

I like to build the guide as part of the website, so I can easily see how things look on the web. You can also use Canva, Figma or other design software to create these templates.
Typography
First, you’ll want to choose your fonts for your website. I suggest limiting your font selections to one or two fonts. Generally, you’ll want one font for headings and the other font for your body text.
If you already have a logo, the logo fonts are a good place to start. Otherwise, you’ll need to decide on a good font pairing for your website. Google Fonts is a good place to go look for fonts, and most Google Fonts are available in the common website builders without licensing.
Once you’ve selected your fonts, you’ll need to figure out your font sizes for your website. Again, it’s important to use consistent font-sizes throughout your website. At a minimum, you’ll want to determine your font sizes for the following types of text:
- Paragraph text
- H1 headings
- H2 headings
- H3 headings
- H4 headings
- Button text
- Menu items
Fortunately, there’s a great tool to help you do this! Just head on over to https://type-scale.com/to get started.
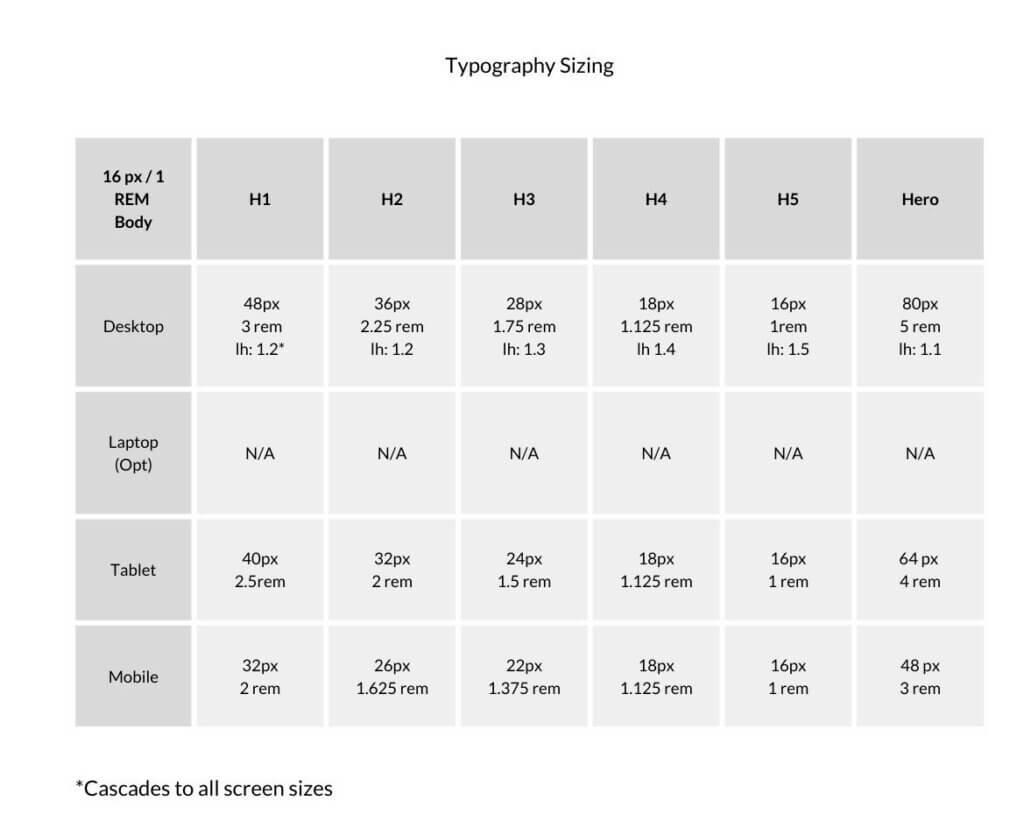
Typography Chart
Then, I like to keep a chart like this to track all my typography sizes.

Determine Your Color Palette
Next, you’ll want to create a specific color palette for your website. You’ll likely need 5 – 10 colors. Common color selections include:
- Main bran color
- Accent color
- Text color
- Button color
- Background colo
Again, your logo colors are a great place to start. If you don’t have a logo, you can find sample color palettes and Canva Colors. In fact, Canva has a lot of easy tools to help you generate your color palette.
Similar to your fonts, you’re going to want to identify specific colors for certain design elements, including:
- Main body text
- Text on darker backgrounds
- Headings
- Buttons
- Links
- Link hover
- Darker background
- Lighter background
- Icons and icon hover
You don’t need a separate color for each of these elements. You can repeat colors, or use varying shades of your main colors. However, be careful not to use too many colors. In fact, when in doubt, use fewer colors.
Also, don’t forget to check your color contrasts! You want to make sure people can read your text, especially if they have any kind of visual impairment. You can run your color combos through this checker: https://webaim.org/resources/contrastchecker/.
Website Spacing and Shapes
Buttons are a very important part of your website! So, you need to keep them consistent. Not only should the colors be consistent, but so should the shapes. Take some time to think about how you want the buttons to look, and then design one or two of them to use on your website.
Then, think about other shapes. Will your images and content boxes be rounded or square? What about box shadows? How about your icons? What will they look like? Making elements like these consistent can really spruce up your design!
Spacing around design elements is also important. If you’re not using a preset template, you’ll need to come up with a system for consistent spacing between sections of your website, around columns, and around elements.
Make sure to give your website enough white space, or breathing room, too. Having design elements too close together makes the website harder to read and to follow.
Conclusion
I know! This is a lot of work, but it will pay off.
First, this design system will help you design your website consistently. A consistent design will make you look more professional and help you convert.
Second, it’s a record of what you’ve done! If you go back to your website in a few months, or even a few weeks later, you may forget what your font settings are, what colors you’re using, or your spacing.
Now, you have a guide you can open with all of the standards there for you. You won’t have to hunting through your website to figure it all out every time you want to make an update.

Get Your Free Website Success Guide
Download this free guide and learn how to set up your next website project for success.